简介
- 跨域(CORS)全称是 (Cross-origin resource sharing),
- 由于浏览器的安全限制, 所以才会存在跨域问题
- 当一个网站的去请求另一个网站的资源时会发生
- 新版浏览器都支持该功能 (不低于IE10)

简单请求
简介
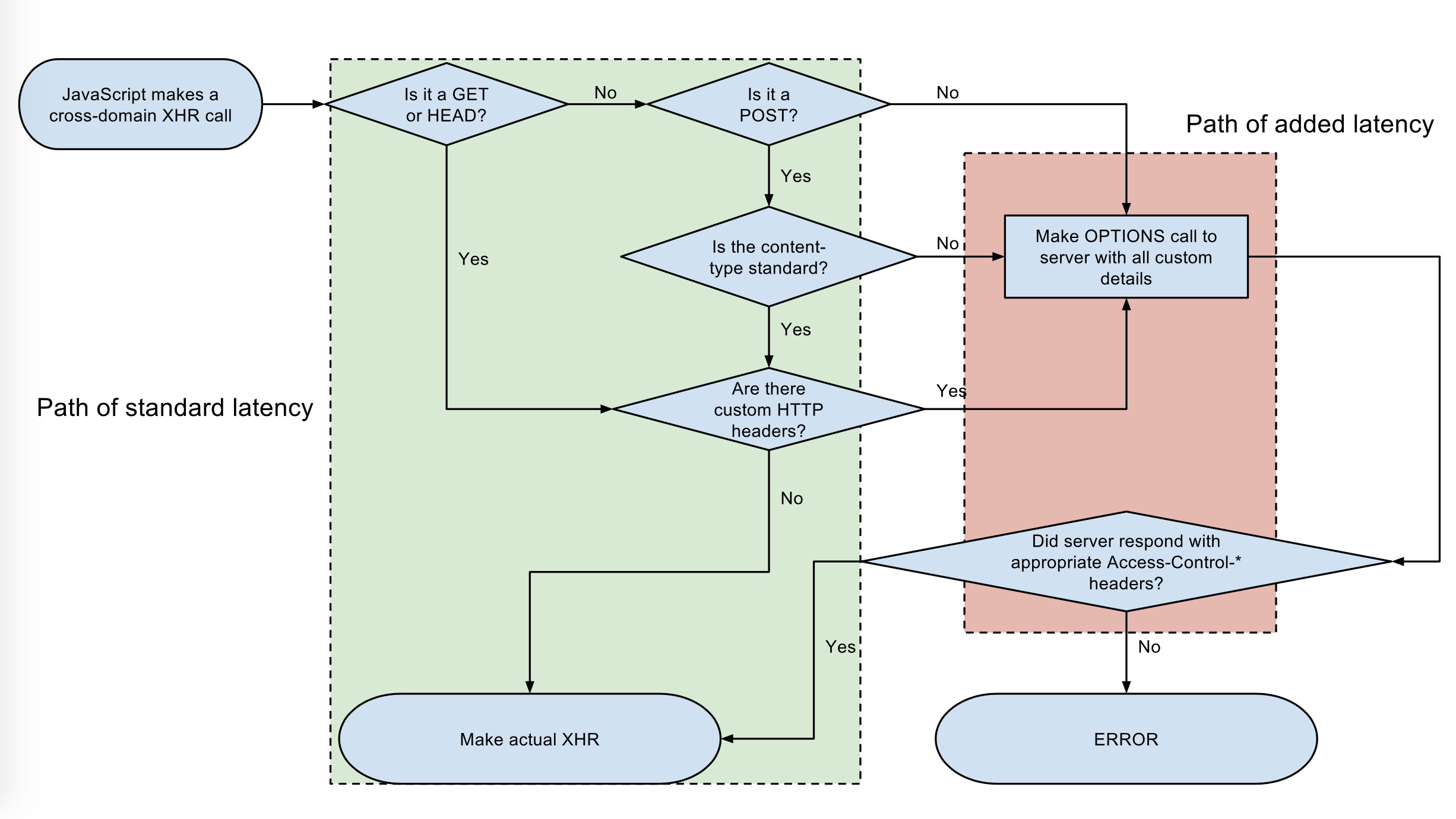
必须同时满足以下条件:
- 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
- 头信息不超过以下字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type: 只限(
application/x-www-form-urlencoded、multipart/form-data、text/plain)
不满足条件的为非简单请求, 浏览器会直接发出CORS请求, 也就是在头信息中增加一个Origin字段
配置
Nginx可以通过简单的配置实现简单请求的跨域
在http或者server或者location里面添加add_header 'Access-Control-Allow-Origin' '*';这行命令, 即允许任意Origin地址进行跨域请求
比如在http里面添加:
|
|
非简单请求
简介
不满足简单请求的皆为非简单请求:
- 比如请求方法是PUT或者DELETE
- 比如
Content-Type是application/json
非简单请求在正式通信(简单请求)之前会进行一次预检请求(preflight)
预检请求是一个OPTIONS请求, 所以需要对该请求进行处理
配置
在location里面对OPTIONS请求进行特殊配置
|
|

